I created the plugin “WP Vimeo Videos” to allow site admins and editors to upload videos to Vimeo directly from the WordPress dashboard or Gutenberg editor and embed those.
There are many reasons why i developed this plugin and the primary reason was to help us and speed up the process because we were running multi-author blog and it was not safe to share Vimeo credentials with everyone.
In this article i am going to write on how to make it possible to upload videos to Vimeo from your WordPress website and in your post editor via Gutenberg. Besides uploading we will also see how to embed those videos in your content
Getting Started
I created WP Vimeo Videos plugin just for this purpose. The plugin enables the site editor or administrator to upload videos to Vimeo from the WordPress dashboard or the Gutenberg editor. The plugin can be found in the WordPress plugin directory.
1.) Install and activate the plugin
To install the plugin go to Plugins > Add New and search for WP Vimeo Videos click “Install now” and then “Activate” the plugin from here.

2.) Sign up at Vimeo Developer portal and create app
To continue using the plugin and successfully connect it with Vimeo you will need to sign up on the Vimeo Developer Portal. You can sign up free of charge!
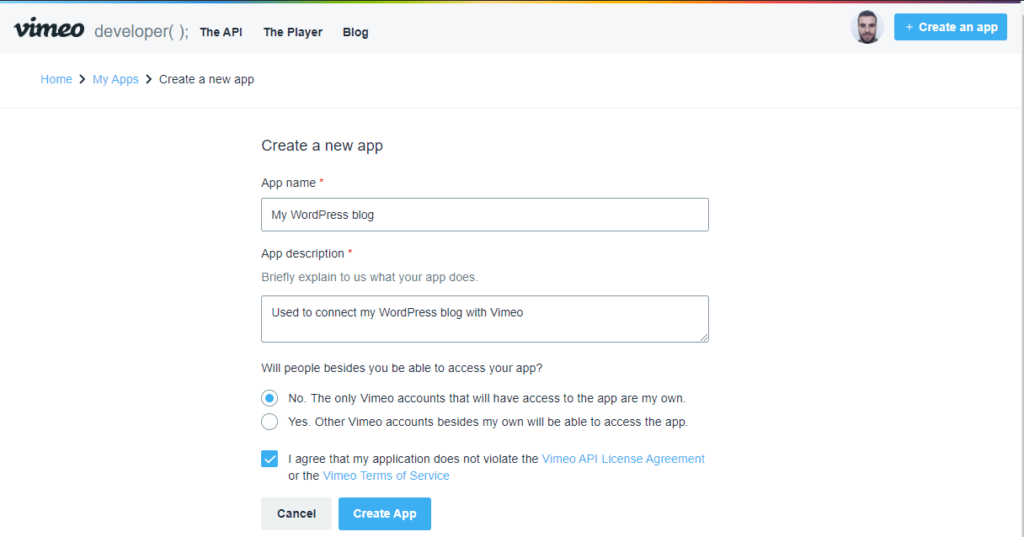
Assuming that you successfully sign up the next step is to create app that will be used to connect your website with Vimeo. Click “New App” in the top right angle and create your app.

3.) Request upload access from Vimeo
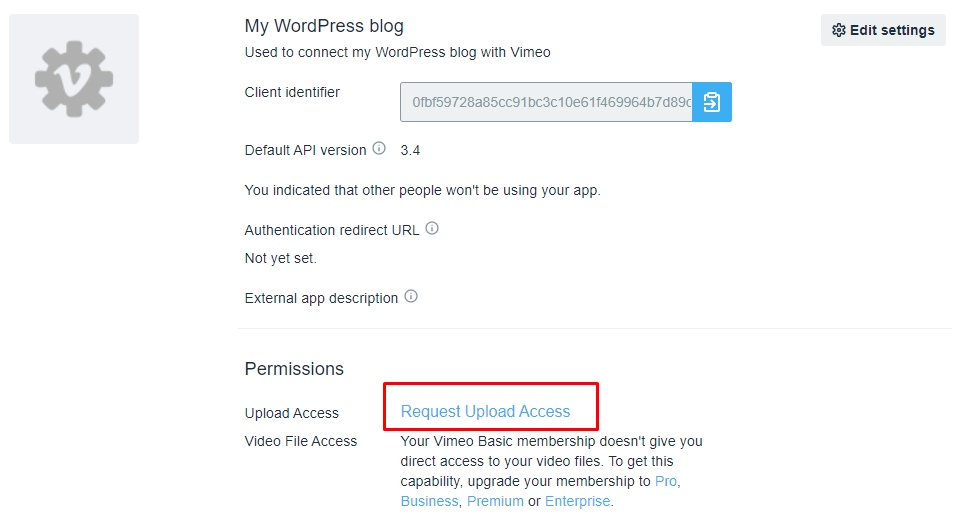
To be able to connect the plugin you will need to request upload access from Vimeo. Assuming that you successfully created the app in the previous step you need to click the button “Request Upload Access“.

Friendly Note: The requests are approved in 1-5 working days and you will not get them immediately. When your access is approved you will se “Your app has access to upload to your own account” and voila! 🙂
4.) Creating API Credentials and Access Scopes
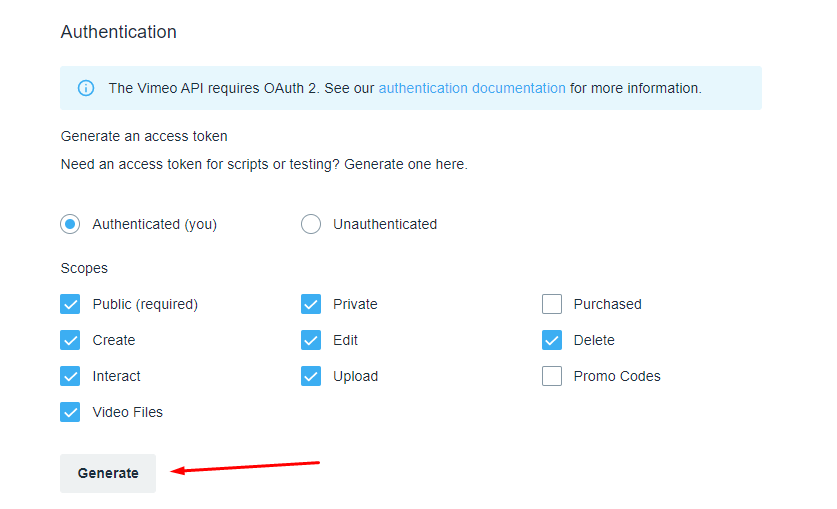
The next step is to simply generate api access credentials and access scopes / permissions. In the “Authentication” section select “Authenticated (you)” and then select the required scopes as in Figure 4 and hit “Generate”

5.) Setup the plugin
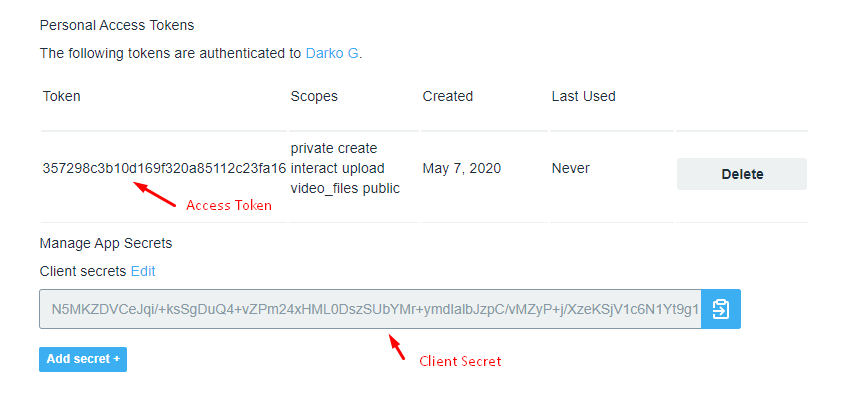
The final step is to enter the credentials in the plugin, after “Generate” button you will get “Access Token”. Copy it or save it somewhere securely.
Go to your WordPress Dashboard and in “Settings > Vimeo” you will be asked to enter:
- Client ID ( Near the app name in the top in the Vimeo Developer portal )
- Client Secret (See Figure 5)
- Access Token (See Figure 5)

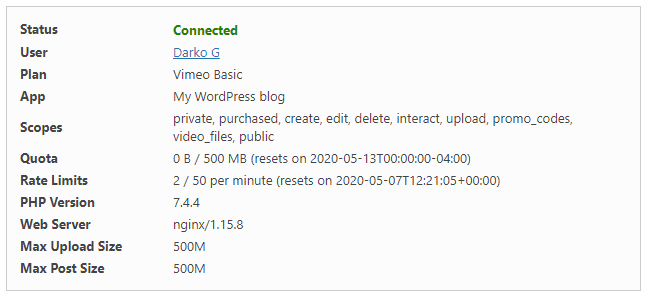
Once you entered the credentails click save and you will get something like in Figure 6. If you see “Connected” then everything is fine and you can start using the plugin.

Using the plugin
We are all set up at this point and ready to start using the plugin.
You will see new menu item “Vimeo” in the Media submenu (“Media > Vimeo”) and from this page you can upload new or see existing videos with instructions for embedding.
Also, you can embed the videos through the Gutenberg block. CheckFigure 7 to see how it looks. You can find the block under the name “WP Vimeo Upload”.
I hope i have been helpful enough. If you have any questions feel free to contact me or also check the plugin documentation.


17 comments
Blevenec
I own blemama.com and i want to buy your plugin for my TutorLms PRO (I’m also Vimeo Pro users).
I can add you as instructor for testing purpose. My questions are :
– Will the plugin store video uploaded by instructors both on my server and vimeo ?
I would like to store the uploaded videos on vimeo only
– Could i use exclusively my vimeo account preset settings ?
I just want the plugin to send instructors videos directly to vimeo without giving them options to manage the video privacy or embedding setting.
– Tutor have an option to use vimeo only as video source. Now i wish the plugin could handle only the uploading process from instructors local drive to my vimeo account
Darko Gjorgjijoski
Hello,
Thanks for your message. Hope you are doing well!
Let me answer your questions.
1.) No, the plugin only stores the Video on Vimeo. When uploading through TutorLMS Vimeo Upload popup or any other it goes straight to Vimeo.com
2.) By default the plugin uses the default Vimeo preset that is set on your account. So, yes, it should pull the styling, etc that is set on your vimeo account.
3.) The plugin if activated together with Tutor will add another button where you can click and upload Video and then it places the video link in the Vimeo field.
Best Regards,
Darko
Manish
can you share any youtube tutorial for free version tutor
LMS
Hasam ul Hasan
Hi!
Does your plugin support Front-end upload usage from WP-Forms?
Thanks.
Darko Gjorgjijoski
Hello,
Yes it does.
Best Regards,
Darko
Darko Gjorgjijoski
Hello,
I don’t have the pro version to test. However i tested it in the admin and since it has integration with the TinyMCE editor it works fine.
https://i.imgur.com/Iv6mXm4.png
https://i.imgur.com/GdScxLB.png
Feel free to contact me on email via Contact menu for more details.
Best,
Darko
Vinicius Rainha
Thank you very much for the feedback, I will pass it on to my programmer and we will buy your plugin this week.
Vinicius Rainha
excellent plugin, do you know if it is possible to integrate with lms tutor?
Darko Gjorgjijoski
Hi Vinicius,
Thanks. The pro version of WP Vimeo Videos already integrates with Tutor LMS administration edit screens where the TinyMCE editor is present (or gutenberg). The gutenberg editor is supported in the FREE as well.
On which other screens you expect integration?
Best,
Darko
Vinicius Rainha
hello Darko
i would like to buy your plugin but i would like your confirmation if it will work for what i need .. thanks
Vinicius Rainha
Thanks for the quick answer, I intend to integrate in the Couser Builer – frontend. For me to better understand installing your plugin will I get my users (instructors) to upload the video fontend of the couse builder using self-hosted videos (mp4) and the video goes straight to the VIMEO account? Note Only a single account will be used for the videos of all Instructors.
I’m sorry for the English not correct.
TUTOR LMS Documentation
https://docs.themeum.com/tutor-lms/course-builder/
Darko Gjorgjijoski
Hello,
I don’t have the pro version to test. However i tested it in the admin and since it has integration with the TinyMCE editor it works fine.
https://i.imgur.com/Iv6mXm4.png
https://i.imgur.com/GdScxLB.png
Feel free to contact me on email via Contact menu for more details.
Best,
Darko
Vinicius Rainha
Do you think it will Works?
Mark O'Leary
Looks like a very useful plugin. Does it work with BuddyPress?
Regards,
Mark
Darko Gjorgjijoski
Hi Mark,
There is no built in compatibility with BuddyPress at this time. However i would love to hear any ideas you might have.
Best regards.
Darko
Michael
Hey Darko!
A great use case:
Site users upload their video, and the video appears in their buddypress profile on a tab.
You could take it one step further, and let them select from a category, and have it post to their profile tab with a category pull down.
This could work great for my fitness community site, for example 🙂
Darko Gjorgjijoski
Thanks, I will check your ideas and will possibly implement what is useful.